Tessera UI v1.0.0 Release
⚓ Rust 📅 2025-07-21 👤 surdeus 👁️ 20Tessera UI v1.0.0 Release
I am excited to announce the release of Tessera UI v1.0.0. However, don't be misled by the version number; this is still a beta version of Tessera UI. There's still a lot of work to be done, but with the core functionalities, basic components, and design stabilizing, I believe it's the right time for a release.
What is Tessera UI?
Tessera UI is an immediate-mode UI framework based on Rust and wgpu. You might ask: with established frameworks like egui, iced, and gpui, why reinvent the wheel? The answer is subjective, but in my view, it's because I believe Tessera UI's design represents the right direction for the future of general-purpose UI. Let me explain.
Shaders are First-Class Citizens
In Tessera, shaders are first-class citizens. The core of Tessera has no built-in drawing primitives like "brushes." Instead, it provides an easy-to-use WGPU render/compute pipeline plugin system, offering an experience closer to some game engines. This is intentional:
- The Advent of WGPU: The emergence of WGPU and WGSL has made shader programming simpler, more efficient, and easily adaptable to mainstream GPU backends. Writing shaders directly is no longer a painful process.
- Neumorphism: In recent years, pure flat design has led to visual fatigue, and more applications are adopting a neumorphic design style. The main difference from the old skeuomorphism of the millennium is its surreal sense of perfection, which requires many visual effects that are difficult to unify, such as lighting, shadows, reflections, refractions, glows, and perspective. Trying to encapsulate a perfect "brush" to achieve these effects is extremely difficult and inelegant.
- Flexibility: With custom shaders, we can easily implement advanced effects like custom lighting, shadows, particle systems, etc., without relying on the framework's built-in drawing tools.
- GPU Compute: One of WGPU's biggest advantages over its predecessors is that compute shaders are first-class citizens. A forward-looking framework should take full advantage of this. By using custom compute shaders, we can perform complex computational tasks, such as image processing and physics simulations, which are often unacceptably inefficient on the CPU.
- Decentralized Component Design: Thanks to the pluggable rendering pipeline, Tessera itself contains no built-in components. While
tessera_basic_componentsprovides a set of common components, you are free to mix and match or create your own component libraries. If you're interested, I recommend reading the documentation here, which explains how to write and use your own rendering pipelines.
Declarative Component Model
Using the #[tessera] macro, you can define and compose components with simple functions, resulting in clean and intuitive code (which is why I'm a big fan of Jetpack Compose).
/// Main counter application component
#[tessera]
fn counter_app(app_state: Arc<AppState>) {
{
let button_state_clone = app_state.button_state.clone(); // Renamed for clarity
let click_count = app_state.click_count.load(atomic::Ordering::Relaxed);
let app_state_clone = app_state.clone(); // Clone app_state for the button's on_click
surface(
SurfaceArgs {
color: [1.0, 1.0, 1.0, 1.0], // White background
padding: Dp(25.0),
..Default::default()
},
None,
move || {
row_ui![
RowArgsBuilder::default()
.main_axis_alignment(MainAxisAlignment::SpaceBetween)
.cross_axis_alignment(CrossAxisAlignment::Center)
.build()
.unwrap(),
move || {
button(
ButtonArgsBuilder::default()
.on_click(Arc::new(move || {
// Increment the click count
app_state_clone // Use the cloned app_state
.click_count
.fetch_add(1, atomic::Ordering::Relaxed);
}))
.build()
.unwrap(),
button_state_clone, // Use the cloned button_state
move || text("click me!"),
)
},
move || {
text(
TextArgsBuilder::default()
.text(format!("Count: {}", click_count))
.build()
.unwrap(),
)
}
];
},
);
}
}
Result of this example
Powerful and Flexible Layout System
A constraint-based (Fixed, Wrap, Fill) layout engine, combined with components like row and column (inspired by Jetpack Compose), makes it easy to implement everything from simple to complex responsive layouts. Traditional immediate-mode GUIs, by contrast, often use a simple context and preset layout methods.
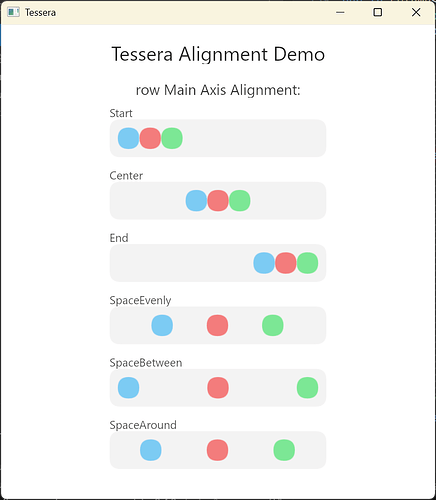
Example of
row, viewable inexample/alignment_showcase.rs
Why Immediate Mode?
- UI as a Pure Function of State: In immediate mode, the UI of each frame is a direct mapping of the current application state:
UI = f(State). Developers no longer need to worry about creating, updating, or destroying UI controls, nor do they have to deal with complex callback hell and state synchronization issues. - Extreme Flexibility: For UIs that need frequent and dynamic changes, immediate mode shows unparalleled flexibility. Want a control to disappear? Just don't draw it in the next frame.
- Parallel-Friendly Design: The design of immediate mode makes it easier to parallelize UI rendering and state updates, fully leveraging the performance of modern multi-core CPUs. Designing a retained-mode UI framework that supports parallelization could be the subject of a major research paper.
- Erasing the Boundary of Animation: Animation as a concept ceases to exist because each frame of the UI is a completely new render. Animation effects are simply UI with time added as an input. I'm not a fan of specifying
easing-out,easing-in,easing-in-outand then praying they match your expectations.
glass_switchwith its anim
glass_buttonwith its anim
How to Get Started
Tessera UI is still in its early stages, and I do not recommend using it in a production environment. However, if you'd like to try it out, you can refer to the example crate in the repository.
screen shot of example crate
If you want to learn how to use it, please read the documentation on docs.rs, which details the APIs you'll need to know based on your level of engagement.
Roadmap
The release of v1.0.0 means its roadmap is either complete or has been postponed to v2.0.0. Here is the roadmap for v1.0.0:
tessera-ui (v1.0.0 Roadmap)
IME events (windows, linux, macOS) (Partially complete)Window minimization handling and callback APIWindow close callback API
tessera-ui-basic-components (v1.0.0 Roadmap)
rowcolumnboxedtextspacertext_editor (Partially complete)buttonsurfacefluid_glassscrollableimagecheckboxswitchsliderprogressdialog
Future Plans
I already have some things planned for v2.0.0 and welcome any suggestions from the community:
- Optimize the text box in the basic components library.
- Add IME support for Android and iOS.
- Add more basic components.
- Beautify and adjust the styles of the basic components library.
Join Tessera Development
Tessera is an open community project, and we welcome contributions of any kind, whether it's code, documentation, or valuable suggestions. If you are interested in its design philosophy or want to build the next generation of Rust UI frameworks together, please check out our GitHub repository and Contribution Guide!
1 post - 1 participant
🏷️ rust_feed




-tessera%20ui%20basic%20components-blue.svg?style=for-the-badge&logo=docsdotrs)